数据分析
部署
CTF
nlp
题解
ffmpeg
web大作业
python考级
系统架构
目录和文件管理
卷积
游戏程序
996
网络管理
django-redis
SpringBoot项目的创建
汇编求解一元二次方程的解
abaqus
DDD
自定义Starter案例实操
盒子模型
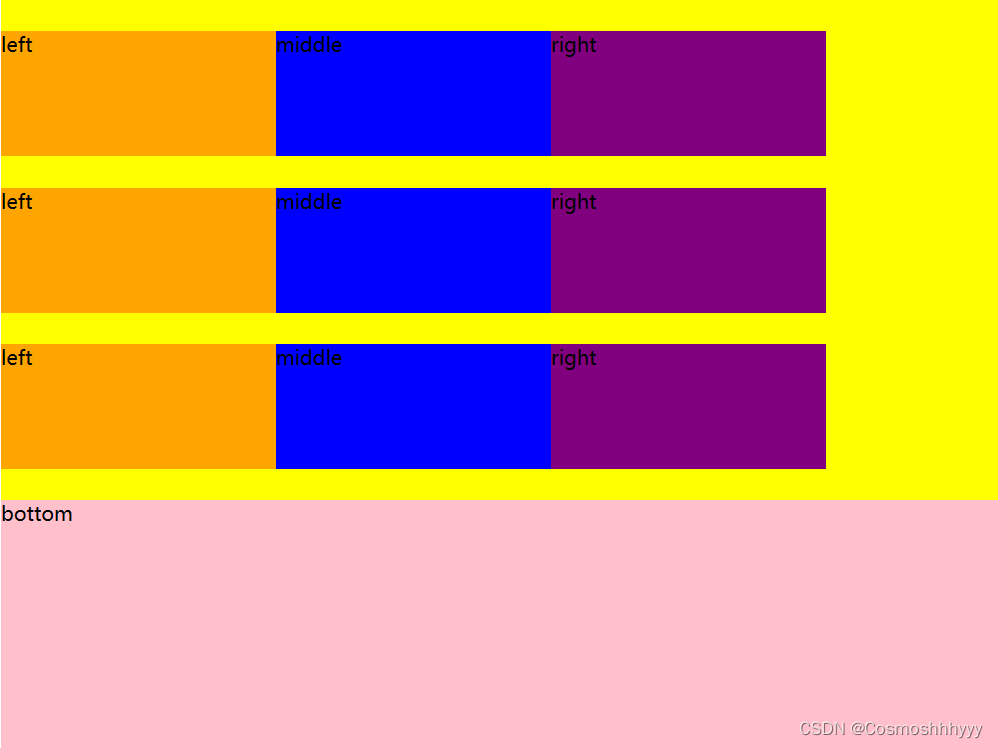
2024/4/11 17:21:31CSS:盒子模型 与 多种横向布局方法
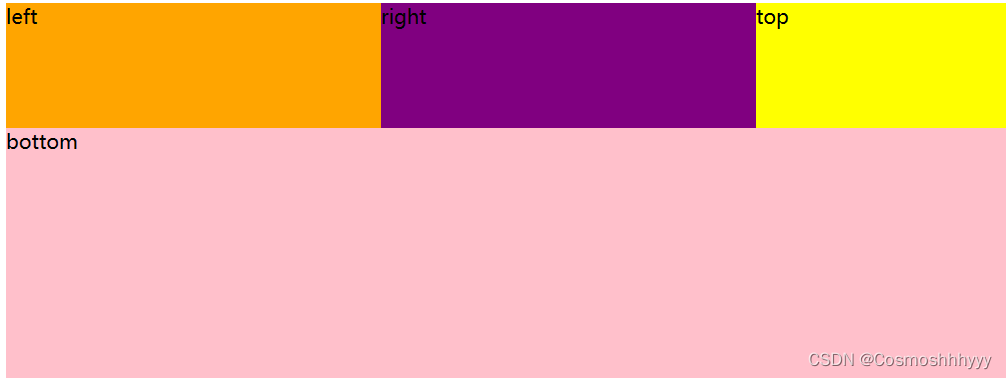
目录 盒子模型块级盒子内联级盒子内联块级盒子弹性盒子display 改变模型区域划分text 内容区padding 填充区border 边框区margin 外边距直接设置盒子大小 布局横向布局方法一 float 浮起来方法二 内联块级元素实现方法三 弹性盒子模型 盒子模型
块级盒子
独占一行,…
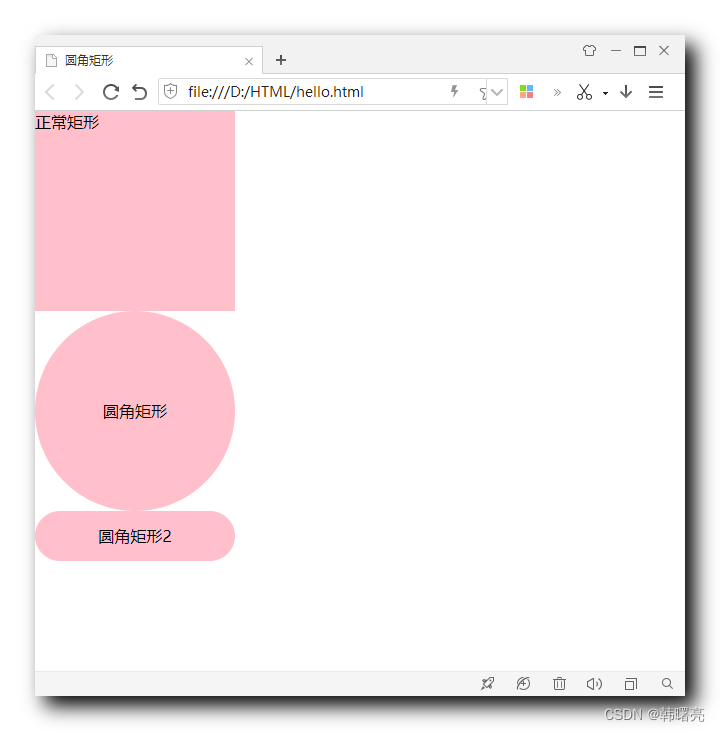
【CSS】盒子模型圆角边框 ( 通过设置 border-radius 样式设置圆角矩形圆角半径 )
文章目录一、盒子模型圆角边框二、代码示例1、代码示例 - 正常矩形边框2、代码示例 - 圆形边框3、代码示例 - 圆角矩形边框4、代码示例 - 综合对比示例一、盒子模型圆角边框 在 CSS3 中 , 新加入了 圆角边框 样式 , 设置
border-radius: length; 属性 , 即可设置 盒子模型 的…
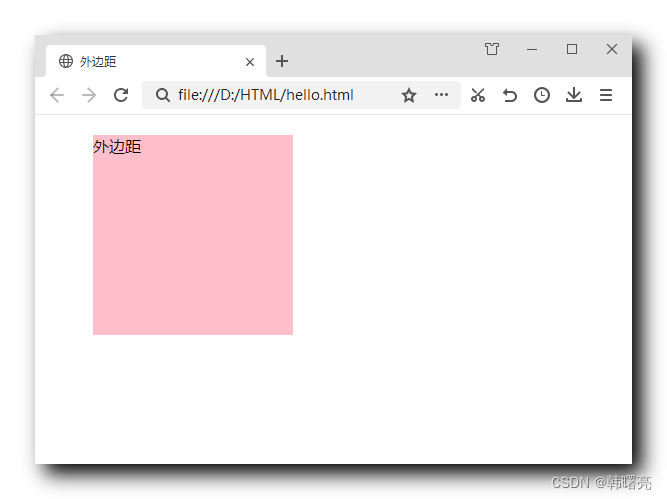
【CSS】盒子模型外边距 ① ( 盒子模型外边距设置 | 外边距属性单独设置 | 外边距属性复合写法 )
文章目录一、盒子模型外边距设置1、外边距属性单独设置2、外边距属性复合写法一、盒子模型外边距设置 盒子模型外边距 Margin 用于控制 盒子 与 盒子 之间的距离 ; 1、外边距属性单独设置 外边距设置语法 :
margin-left : 设置 左外边距 ;margin-top : 设置 上外边距 ;margin-…
CSS 盒子模型:Box Model
文章目录 CSS 盒子模型CSS 盒子模型的作用和特点元素的宽度和高度浏览器的兼容性问题 CSS 盒子模型
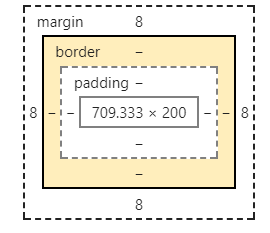
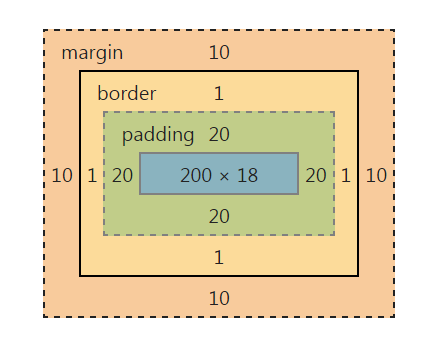
CSS盒子模型是一种在网页设计中广泛使用的思维模型,用于描述HTML元素在布局中所占用的空间和表现效果。它由四个部分构成:内容(content)、内边距(paddi…
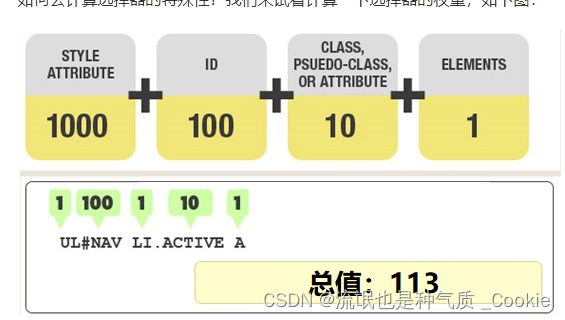
05 css选择器以及优先级?说盒子模型的了解?知道BFC?三栏布局的几种方式? CSS的几种预处理器?有几种让盒子水平垂直居中的方法?
1 你真的掌握样式优先级和选择器优先级吗? 考点:选择器以及优先级
样式优先级 最近的祖先样式比其他祖先样式优先级高 "直接样式"比"祖先样式"优先级高 选择器优先级 内联样式 > id选择器 > 类选择器 属性选择器[titlec] …
从零开始前端学习[3]:css+div盒子模型
从零开始前端学习[3]:cssdiv盒子模型
css的样式 div盒子模型 提示: 作者:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 css样式
Css样式指的的对于html标签样式的设计,html等于是框架,Css样式是对于框架的一种…
块级格式化上下文----盒子的bfc
盒子的BFCbfc的概念:Bfc的原理:**Bfc解决问题:**我们在学习前端的时候,前面最易学的就是html和css,但是,大家真的了解咱们最基础html和css吗?今天我想给大家分享一个css盒子里面的比较深层次的小…
CSS:弹性盒子模型详解(用法 + 例子 + 效果)
目录 弹性盒子模型flex-direction 排列方式 主轴方向换行排序控制子元素缩放比例缩放是如何实现的? 控制子元素的对其方式justify-content 横向 对齐方式align-items 纵向 对齐方式 align-content 多行 对齐方式 弹性盒子模型
flex-direction 排列方式 主轴方向
f…
flex布局之美,以后就靠它来布局了
写在前面
在很久很久以前,网页布局基本上通过table 元素来实现。通过操作table 中单元格的align 和valign可以实现水平垂直居中等
再后来,由于CSS 不断完善,便演变出了:标准文档流、浮动布局和定位布局 3种布局 来实现水平垂直居…
html和CSS基础学习(六)
垂直外边距的重叠 例如兄弟元素之间相邻外边距取最大值:
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><style type"text/css">.box1{width: 200px;height:200px ;background…





![从零开始前端学习[3]:css+div盒子模型](https://img-blog.csdn.net/20170917093913149?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)